Данная статья содержит подробный гайд по созданию 2D игры на Unity, на примере создания игры «Flappy Bird».
Для начала давайте разберемся с базовыми определениями, чтобы было понятно, что такое Unity, что такое 2D игра, и что такое Flappy Bird.
Unity – это игровой движок, который позволяет создавать игры для различных платформ, включая компьютеры, мобильные устройства и консоли. Unity имеет множество инструментов для создания игр, включая возможность работы с 2D графикой.
2D игра – это игра, где весь игровой мир ограничен двумерной плоскостью.
«Flappy Bird» – это простая 2D игра, где игрок управляет птицей, пытающейся пролететь между рядами труб, не задевая их.
Теперь, когда мы знаем базовые понятия, перейдем к созданию игры «Flappy Bird».
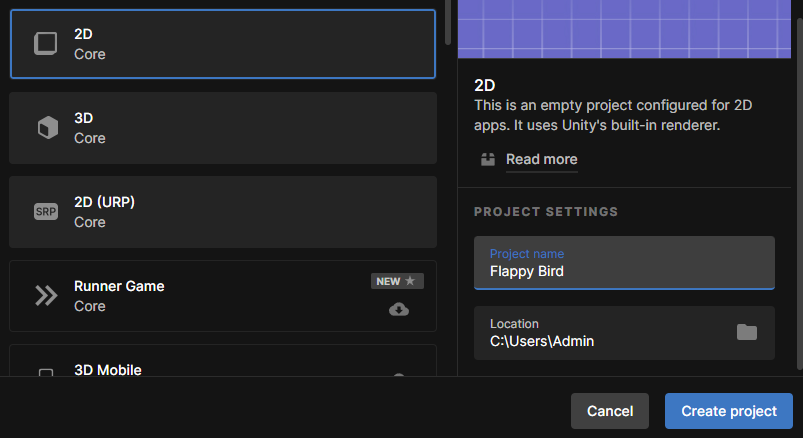
Шаг 1: Создание нового проекта в Unity

Для начала откройте Unity и создайте новый проект. Дайте проекту имя «Flappy Bird» и установите настройки, которые соответствуют вашему компьютеру.
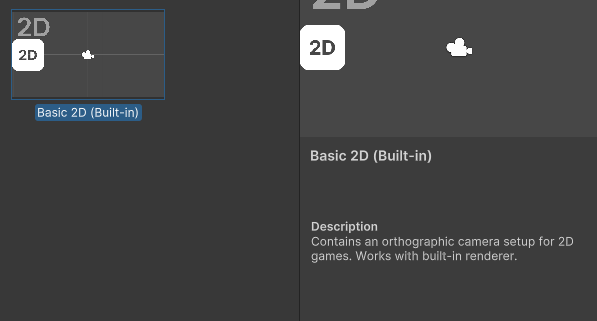
Шаг 2: Создание игровой сцены

После создания нового проекта создайте новую игровую сцену, нажав на «File» -> «New Scene». В открывшемся окне выберите 2D режим.
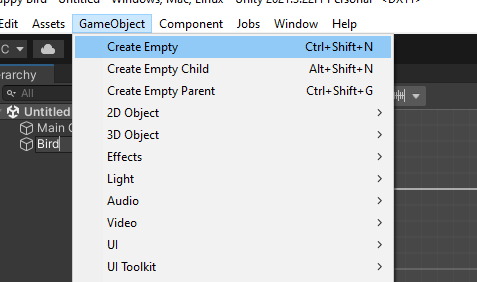
Шаг 3: Создание игровых объектов

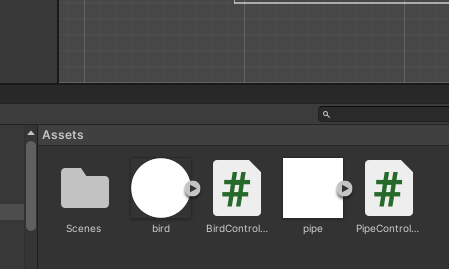
Создайте игровые объекты, которые будут использоваться в игре. Создайте объект «Bird» (птица) и объект «Pipe» (труба). Для создания нового игрового объекта нажмите на «GameObject» -> «Create Empty».
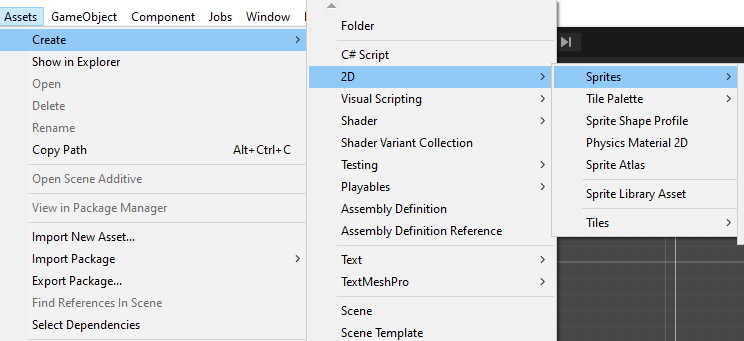
Шаг 4: Создание спрайтов

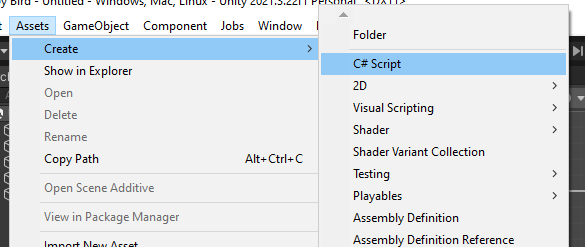
Создайте спрайты для игровых объектов. Спрайт – это 2D изображение, которое используется для отображения игрового объекта на экране. Для создания нового спрайта нажмите на «Assets» -> «Create» -> «Sprite».
Шаг 5: Добавление спрайтов к игровым объектам
.png)
Добавьте спрайты к игровым объектам «Bird» и «Pipe». Для этого выберите игровой объект и перетащите спрайт на компонент «Sprite Renderer» в окне «Inspector».
Шаг 6: Добавление физики к игровым объектам

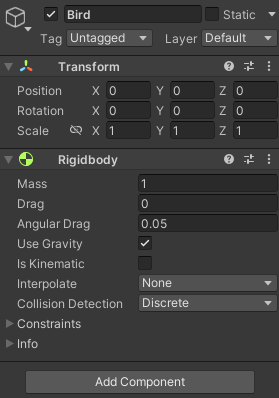
Добавьте компонент физики к игровым объектам «Bird» и «Pipe».
Физика – это система, которая позволяет определить, как объекты будут взаимодействовать друг с другом в игре. Для этого выберите игровой объект и добавьте компонент «Rigidbody 2D» в окне «Inspector». Этот компонент позволит объектам реагировать на гравитацию и другие физические законы.
Шаг 7: Создание скрипта управления птицей

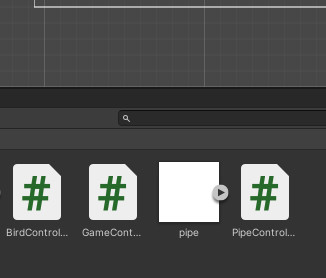
Создайте новый скрипт, который будет управлять поведением птицы. Для этого нажмите на «Assets» -> «Create» -> «C# Script». Назовите скрипт «BirdController».
Откройте скрипт в Visual Studio (или другой IDE, который вы используете) и добавьте следующий код:
Этот код добавляет компонент управления птицей к игровому объекту «Bird». Когда игрок нажимает на пробел, птица прыгает вверх с силой, определенной в переменной «jumpForce». Компонент «Rigidbody2D» был сохранен в переменной «rb» в методе «Start».
Шаг 8: Добавление скрипта к птице

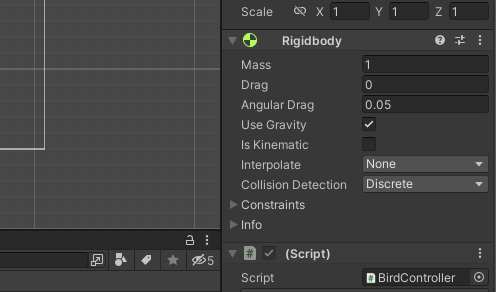
Добавьте компонент «BirdController» к игровому объекту «Bird». Для этого перетащите скрипт на игровой объект «Bird» в окне «Hierarchy».
Шаг 9: Создание и управление трубами

Создайте объекты «Pipe» в нужном количестве и настройте их расположение. Для управления движением труб создайте новый скрипт, назовите его «PipeController» и добавьте его к игровому объекту «Pipe». Откройте скрипт в Visual Studio и добавьте следующий код:
Этот код перемещает трубы влево со скоростью, определенной в переменной «speed». Компонент «Transform» был сохранен в переменной «transform». Обратите внимание на использование «Time.deltaTime» для управления скоростью в разных системах.
Шаг 10: Добавление коллайдеров

Добавьте компонент коллайдера к игровым объектам «Bird» и «Pipe».
Для добавления коллайдера выберите игровой объект в окне «Hierarchy», затем в окне «Inspector» нажмите на кнопку «Add Component» и выберите «Box Collider 2D». Коллайдер должен быть настроен таким образом, чтобы он точно соответствовал границам объекта.
Для настройки коллайдера игрового объекта «Bird» можно использовать следующие значения:Size: (0.8, 0.6, 0) – размеры коллайдера по x и y.
Offset: (0, 0, 0) – смещение коллайдера относительно игрового объекта.
Для настройки коллайдера игрового объекта «Pipe» можно использовать следующие значения:
Size: (1.5, 5, 0) – размеры коллайдера по x и y.
Offset: (0, 0, 0) – смещение коллайдера относительно игрового объекта.
Шаг 11: Добавление скрипта управления игрой

Создайте новый скрипт, который будет управлять игрой. Назовите его «GameController». Откройте скрипт в Visual Studio и добавьте следующий код:
Этот код добавляет компонент управления игрой к игровому объекту «GameController». Когда птица умирает, метод «BirdDied» вызывается для показа текста «Game Over» и остановки игры.
Шаг 12: Добавление скрипта к трубам
Добавьте компонент «PipeController» ко всем игровым объектам «Pipe». Затем измените скрипт «PipeController» следующим образом:
Этот код также перемещает трубы влево, но также уничтожает игровой объект «Pipe», когда труба уходит за пределы экрана.
Шаг 13: Добавление сцены
Чтобы создать новую сцену, выберите меню «File» -> «New Scene» в редакторе Unity. Затем сохраните новую сцену под именем «Game», выбрав «Save As» из меню «File». Теперь вы можете начать добавлять объекты на новую сцену.
Шаг 14: Расстановка объектов на сцене

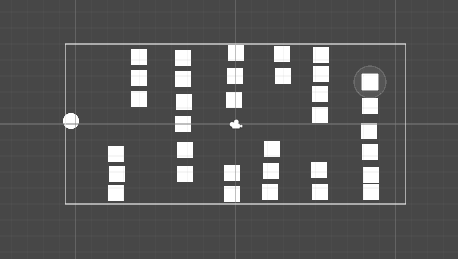
Перетащите игровой объект «Bird» на сцену «Game». Затем перетащите игровой объект «Pipe» на сцену несколько раз, чтобы создать несколько труб.
Расположите трубы на сцене как вам угодно.
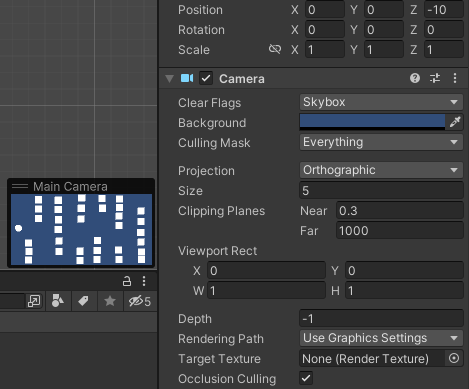
Шаг 15: Настройка камеры

Добавьте камеру на сцену и расположите ее таким образом, чтобы она смотрела на сцену со стороны. Установите значение «Size» камеры равным 5, чтобы увеличить масштаб игровой сцены.
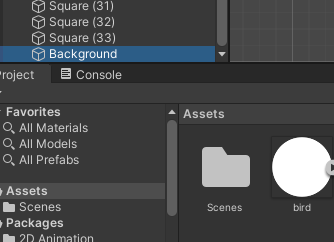
Шаг 16: Настройка фона

Добавьте игровой объект «Background» на сцену и расположите его таким образом, чтобы он был за камерой. Настройте размер игрового объекта «Background» таким образом, чтобы он занимал всю область экрана.
Шаг 17: Добавление скрипта управления птицей
Добавьте компонент «BirdController» к игровому объекту «Bird». Затем измените скрипт «BirdController» следующим образом:
Этот код добавляет компонент управления птицей к игровому объекту «Bird». Когда игрок нажимает на пробел или левую кнопку мыши, птица выполняет прыжок. Когда птица сталкивается с трубой, метод «BirdDied» вызывается, что приводит к окончанию игры.
Шаг 18: Запуск игры

Чтобы запустить игру, нажмите на кнопку «Play» в редакторе Unity. Попробуйте управлять птицей, чтобы она пролетала через трубы.
Если птица сталкивается с трубой, игра заканчивается. Чтобы остановить игру, нажмите на кнопку «Stop» в редакторе Unity.
Шаг 19: Создание интерфейса

Добавьте новый игровой объект на сцену, назовите его «Canvas». Добавьте к «Canvas» компонент «CanvasScaler» и настройте его таким образом, чтобы он соответствовал разрешению вашего экрана.
Добавьте на «Canvas» элемент интерфейса «Text». Переместите этот элемент интерфейса в угол экрана и измените его размер, чтобы он отображал текущий счет игрока.
Шаг 20: Добавление скрипта управления игрой
Создайте новый скрипт в Unity, назовите его «GameController». Измените код следующим образом:
Этот код добавляет компонент управления игрой на игровой объект. Он также управляет счетом и концом игры. Если игрок набирает очки, счет увеличивается. Если птица сталкивается с трубой, игра заканчивается и выводится сообщение о проигрыше. Игрок может начать новую игру, нажав на левую кнопку мыши.
Шаг 21: Связывание компонентов
Свяжите игровые объекты «Canvas», «GameOverText» и «ScoreText» с соответствующими переменными в скрипте «GameController».Перетащите игровой объект «GameController» на сцену и разместите его вне игровой области.
Шаг 22: Запуск игры
Нажмите на кнопку «Play» в редакторе Unity и проверьте, что интерфейс работает корректно. Попробуйте набрать как можно больше очков, управляя птицей и пролетая через трубы.
Шаг 23: Экспорт игры

Когда вы закончили создание игры, ее можно экспортировать для запуска на других устройствах. Для этого выполните следующие действия:
Выберите пункт меню «File» -> «Build Settings».
В открывшемся окне нажмите кнопку «Add Open Scenes», чтобы добавить текущую сцену в список сцен для сборки.
Выберите платформу, на которую вы хотите экспортировать игру. Например, для экспорта на Android выберите платформу «Android».
Нажмите кнопку «Switch Platform», чтобы переключиться на выбранную платформу.
Нажмите кнопку «Player Settings», чтобы открыть настройки платформы. Здесь вы можете настроить различные параметры, такие как разрешение экрана, настройки управления и т.д.
После того, как вы настроили все параметры, нажмите кнопку «Build and Run», чтобы создать файл APK и запустить его на подключенном устройстве.
Поздравляем, вы успешно создали свою первую 2D игру на Unity! Надеемся, что этот гайд был полезен для вас и помог вам разобраться в процессе создания игры. Удачи в дальнейшем развитии вашего творчества!
А если вы хотите овладеть Unity в полной мере, то запишитесь на бесплатный пробный урок по Unity в нашей школе программирования для детей ProgKids.
Полный код скриптов доступен по ссылке: https://github.com/KarenConstantine/flappy_bird/blob/main/2d.txt
Карен Константин
Преподаватель Progkids





















